In my previous post, I went over some high-level key concepts as an introduction to the NationBuilder platform. Now, and over my next few articles, I’ll go a bit deeper on the development side with some examples of how to solve common issues on NationBuilder and share lessons I’ve learned along the way. I’ll also provide a few code snippets designed to give you some insight into how NationBuilder works under the hood.
So consider this an introductory series, covering the fundamentals of developing on NationBuilder, with—hopefully—a few tips and tricks everyone can use. And as always, let me know what you think!

Getting a Feel for Liquid
To start off with some basics, NationBuilder uses a templating language called Liquid, which has two types of markup: Output and Tag.
- Output markup is surrounded by double curly brackets {{ like this }}. This format may resolve to text.
- Tag markup is surrounded by curly brackets and percent signs {% like this %}. This format does not resolve to text.
Liquid Output Example 1:
When outputting content, you can add all sorts of filters which are simple methods to manipulate data. So to reformat a date syntax reference, you could write:
{{ event.event.local_start_at | date: '%A, %B %d, %Y at %I:%M %p' }}
The above line will display the date in this format: "Friday, January 1, 2016 at 8:30pm”
Liquid Output Example 2:
You could also string filters together. Here, I’m using the truncatewords and upcase filters:
{{ post.headline | truncatewords: 10 | upcase }}
This would limit the amount of words displayed from the post headline to 10 and then convert that string to all capital letters.
Liquid Output Example 3:
Or you could add content to the beginning or end of any output:
{{ page.headline | prepend: 'by Author' | append: '<img src="file.jpg">'}}
This line prepends the words "by Author" in front of the page headline output and then appends an image at the end of it.
I’ll get more into Liquid logic for looping and branching in my next post but here are two basic examples.
Liquid Logic Example 1:
{% if page.is_homepage? == true %}
<h2>Welcome to the homepage.</h2>
{% endif %}
This code uses the operator == to check if the user is on the homepage and displays a message accordingly.
Liquid Logic Example 2:
{% if request.current_user.tags contains %u2018new_member%u2019 %}
<h2>Welcome, thanks for becoming a member!</h2>
{% endif %}
The above would show the greeting only if a user had new_member among their tags.
Liquid Logic Example 3:
You could also use a Liquid logic tag to cycle through a series and output the same piece of code for each instance.
<ul></ul>
{% for child in page.children %}
<li>{{ child.name }}</li>
{% endfor %}
<ul></ul>
Here, we create a full list of a certain page’s subpages.
How Liquid is Used in NationBuilder
Liquid works by adding page, user, site, and request variables into a page or a template file.
One important distinction to make about the NationBuilder CMS is that actions are taken using different NationBuilder page types, rather than widgets or plugins. So to create a petition, event page, or general signup page, you'd create a new page with that type.
Here are some useful documentation links:
You’ll see Liquid is doing most of the work when you set up your nation. In my previous post, I gave a quick rundown of the most important template files. Getting a sense of how they’re all organized and connected will help big time.
To start though, just note that content that you want be on every page should go in the layout.html file. You’ll see this file already contains {{ content_for_header }} in its head tags as well as {% include "nav" %} and {{ content_for_footer }} in its body tags, all of which load jQuery scripts, meta data, and other critical code.
Page Variables
For any page, you’ll be able to call a range of page variables.
Stick this snippet on any page to list out what each variable is for that particular page:
<div class="reference"></div>
<h2>For Reference</h2>
<p>page excerpt =</p>
{% if page.excerpt.size > 0 %}
<strong>{{ page.excerpt }}</strong>
{% else %}
<strong>There is no page excerpt.</strong><p></p>
{% endif %}
<p>page ID = <strong>{{ page.id }}</strong></p>
<p>page title = <strong>{{ page.title }}</strong></p>
<p>page name = <strong>{{ page.name }}</strong></p>
<p>page headline = <strong>{{ page.headline }}</strong></p>
<p>tage type name = <strong>{{ page.type_name }}</strong></p>
<p>type of page slug = <strong>{{ page.type_slug }}</strong></p>
<p>page type icon = <strong>{{ page.icon | icon }}</strong></p>
{% if page.has_author? %}
<p>page author = <strong>{{ page.author.published_name }}</strong></p>
{% else %}
<strong>this page does not have an author.</strong><p></p>
{% endif %}
<p>when this page was published = <strong>{{ page.published_at | date: '%b %d, %Y %l:%M %p' }}</strong></p>
<p>does the site have a primary image? = <strong>{{ page.has_meta_image? }}</strong></p>
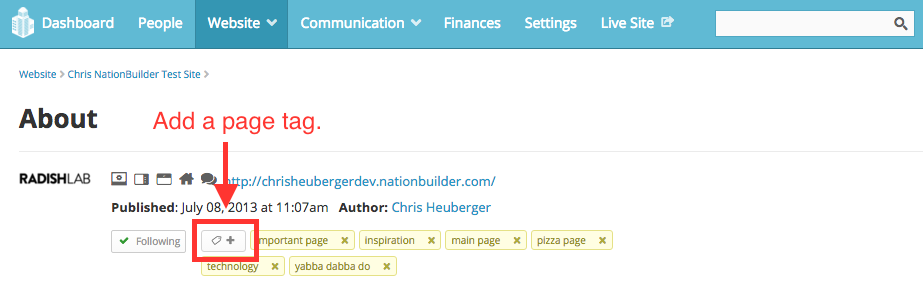
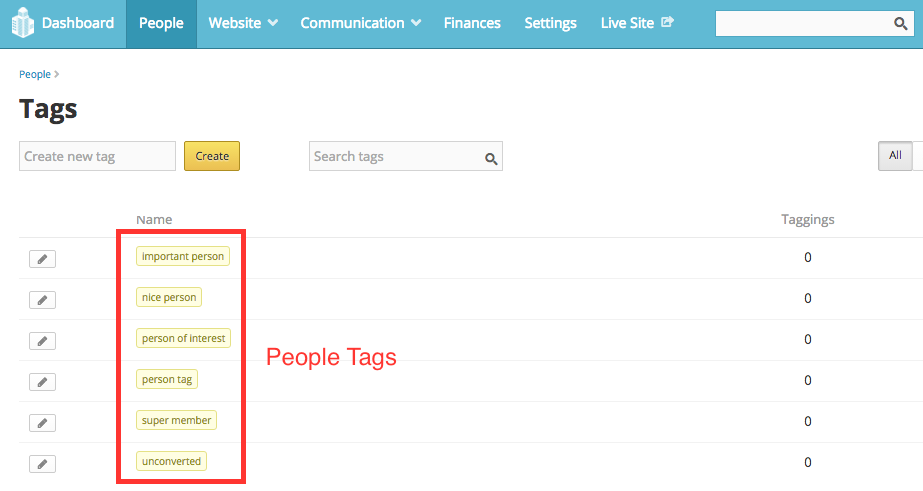
Tagging Pages and People
When you set up a new page on NationBuilder, you can add a tag to people under the settings tab of that new page. In the control panel for a page or person, there is a button to tag that page. A tag can also be added automatically when a person takes an action on your website or contacts a broadcaster.


The {% tag %} logic tag is used to associate pages with a specific page tag with an HTML snippet for display.
Page Tag Example:
If you had this code on a page:
{% tag "show_meta_image" with "partial_meta_image_snippet" %}
adding the tag show meta image to that page would cause it to render the html file _partial_meta_image_snippet.html. The leading underscore is necessary in the filename when including snippets, but is not included in the liquid call itself. Adding the prefix “_partial” to all partial snippets is not necessary but is a good way to organize them in your file listing.
Then, this line in _partial_meta_image_snippet.html:
<img src="{{ page.meta_image_url }}">
would render that page’s meta image via the code in the HTML snippet.
Using Page Tags for Theme-Level Customizing
By adding and removing page tags, you can allow clients to easily customize page content and layouts.
By default, NationBuilder liquid variables include one named page.tags, an array of page tags. But you’ll need those tags in a list format to enable NationBuilder’s theme engine to recognize and search for them. This code creates a new variable called tags_list and tells NationBuilder it’s value is a full list of the page’s tags, separated by commas.
{% assign tags_list = "" %} {% for tag in page.tags %} {% assign tags_list = tag.name | append: ", " | append: tags_list %} {% endfor %}
Then you can use “if statements” to query whether the page has a particular tag, and show or hide the content accordingly.
Example:
{% if tags_list contains %u201Csample tag%u201D %}
show custom content
{% endif %}
Then just add or remove tags to a page to control its content.
That’s all for now on Liquid basics. Check back soon for the next installment on for loops and conditionals. And if you have any questions or need some help with your site, just reach out, and we’d be glad to help!