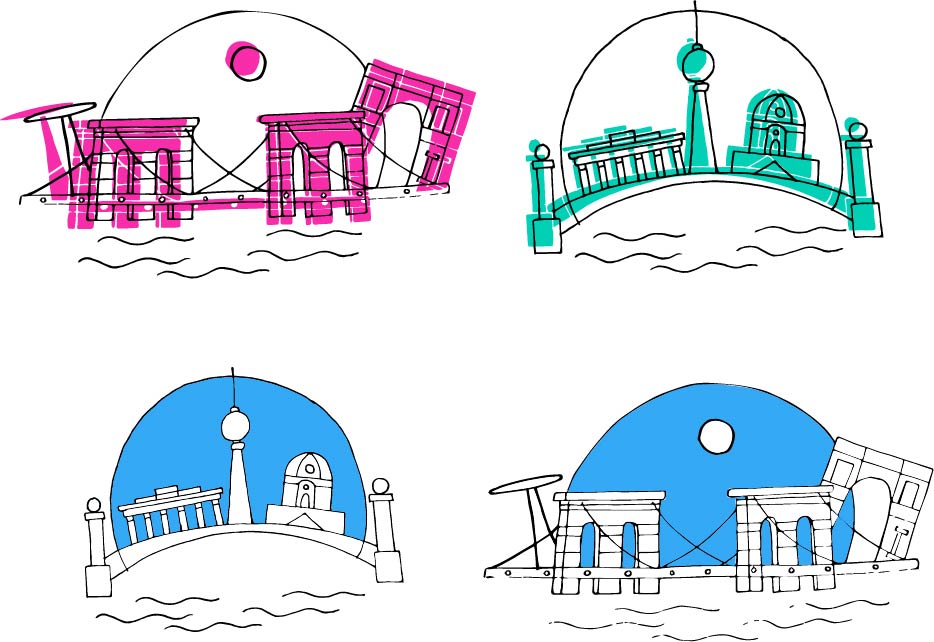
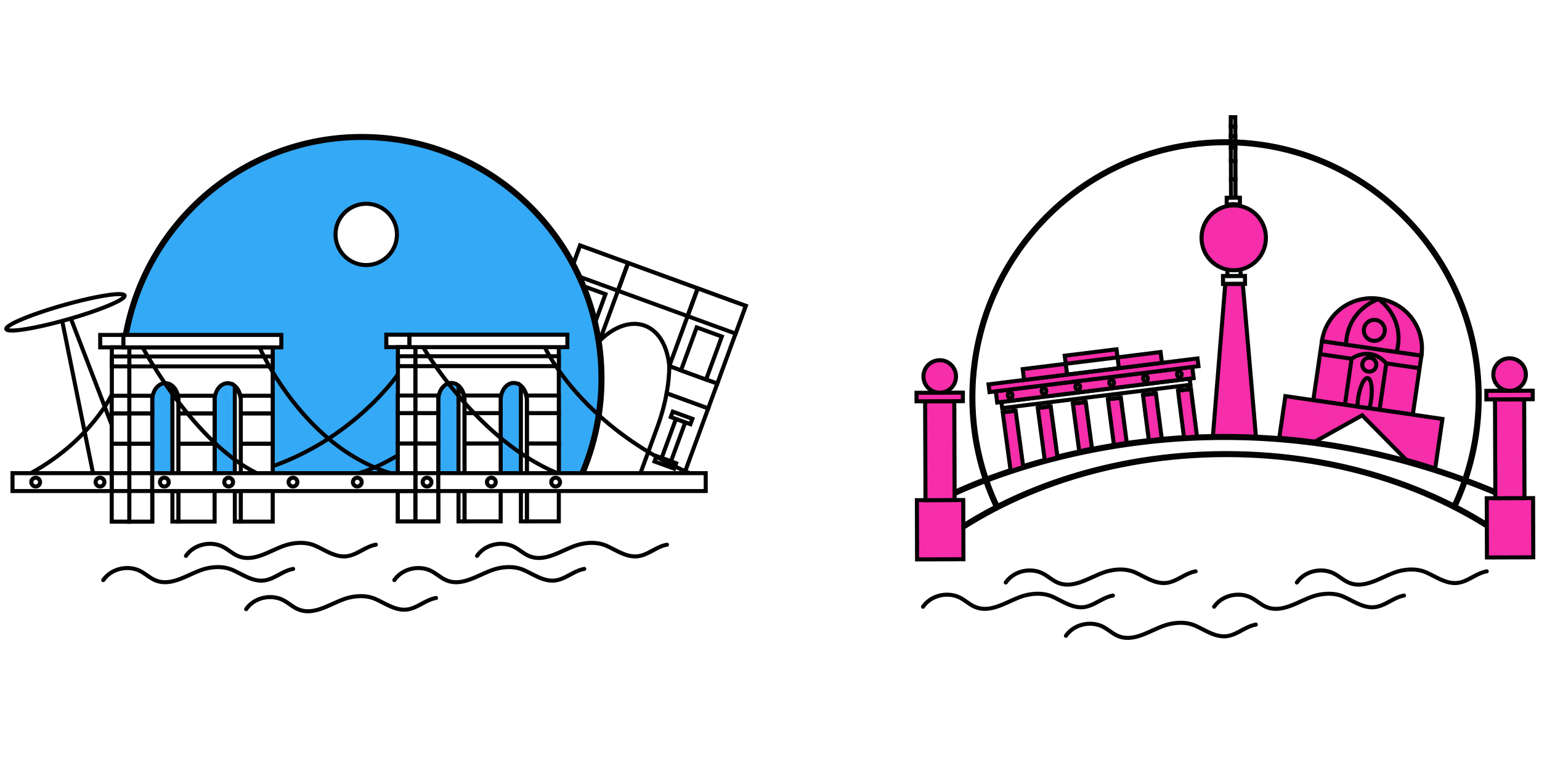
When I begin my creative process, I usually start with a concept. I like to focus on the skeleton of a drawing, that way the form can be made to include patterns. In the example I will be sharing, I am creating two logos to represent Berlin and Brooklyn respectively. I started out by gathering reference of iconic buildings and landscapes in each city. It often starts out very rough, but through creating doodles there’s always something that sparks my imagination to take it a step further.
These are the basic steps I use to create a simple digital illustration:
- Brainstorm concept or image you would like to create.
- Gather references (subject matter, color palette, styles, etc.).
- Create a line drawing and either photograph, or scan it.
- Make revisions.
- Using Illustrator, trace it to make it into a vector to extract lines, and construct illustration with lines and patterns.
- Make final revisions.
For the style I’m creating here at Radish Lab, it’s about the line drawing using color as its’ supplement. Digital art is a great tool to create unique, custom work that can be aesthetically appealing, but also visually stimulating when a narrative is involved. I’ve been moving the outlines of a shape to move in front of a color. The difference here is that the lines behave as shadows. The “shadow” in a way, plays the narrative.

Through this process, I created these final graphic logos below.

When you can let go of your mind’s limitations, you can trigger new ideas based on what you create. I often gravitate towards lines because I love mark making. Some favorite illustrators of mine are Michelle Morin, Pat Perry, Bruno Novelli, Claudio Ethos, Chiara Bautista, and Jean Giraud Moebius.
Youngshim Gontijo is Radish Lab’s design intern. You can learn more about her and her work at youngshimgontijo.com.