Honing messaging, positioning, and narrative to convey expertise.
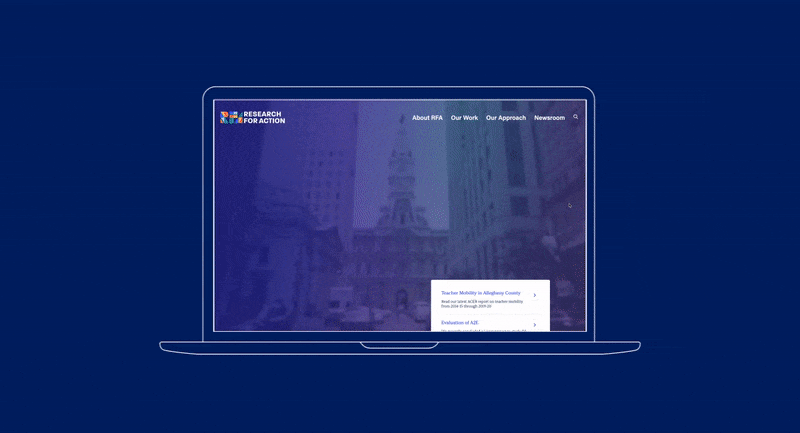
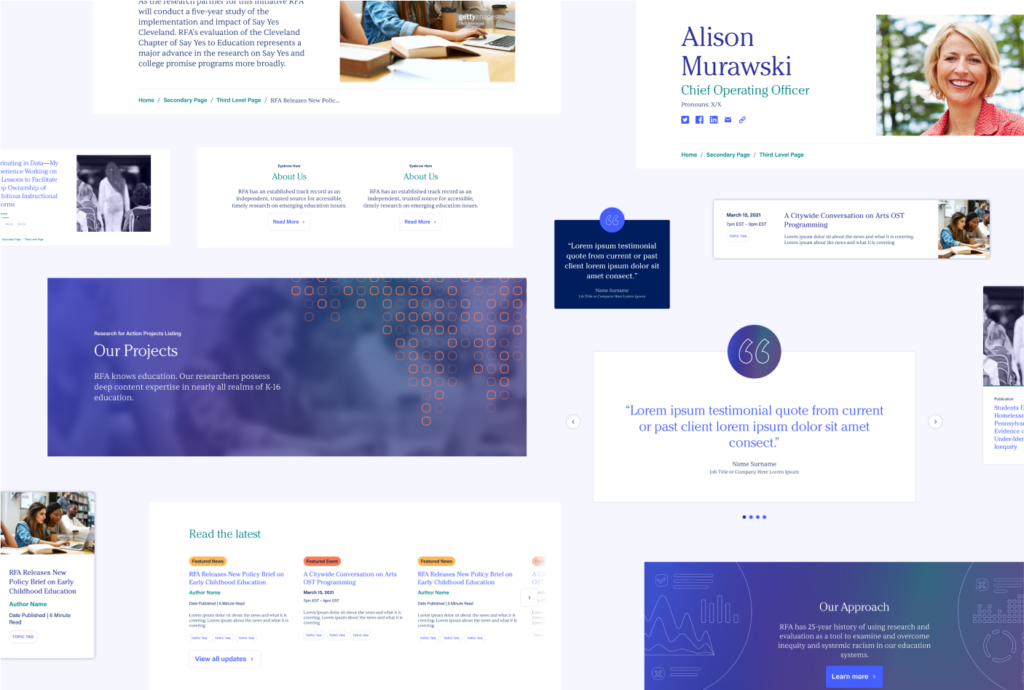
We not only wanted to polish the site from a design perspective, we also wanted to support and strengthen Research for Action’s position as a leading voice on educational equity. We approached this with RFA by collaborating to: sharpen their messaging, elevate their experts, and refresh their narrative.
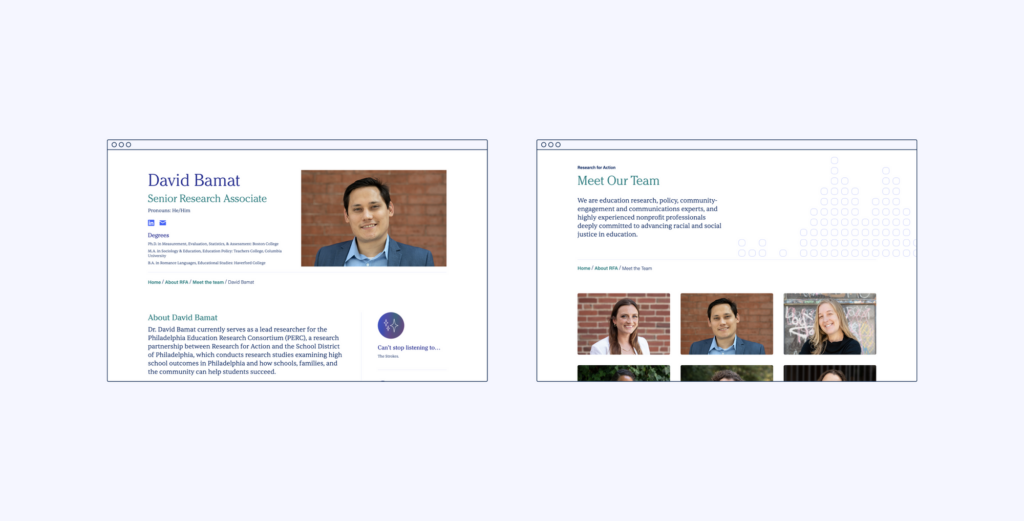
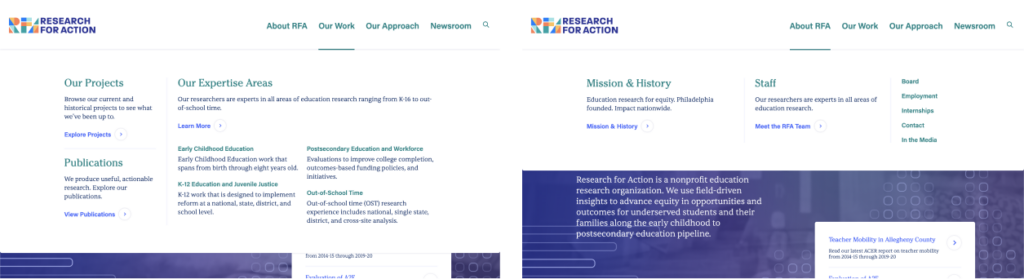
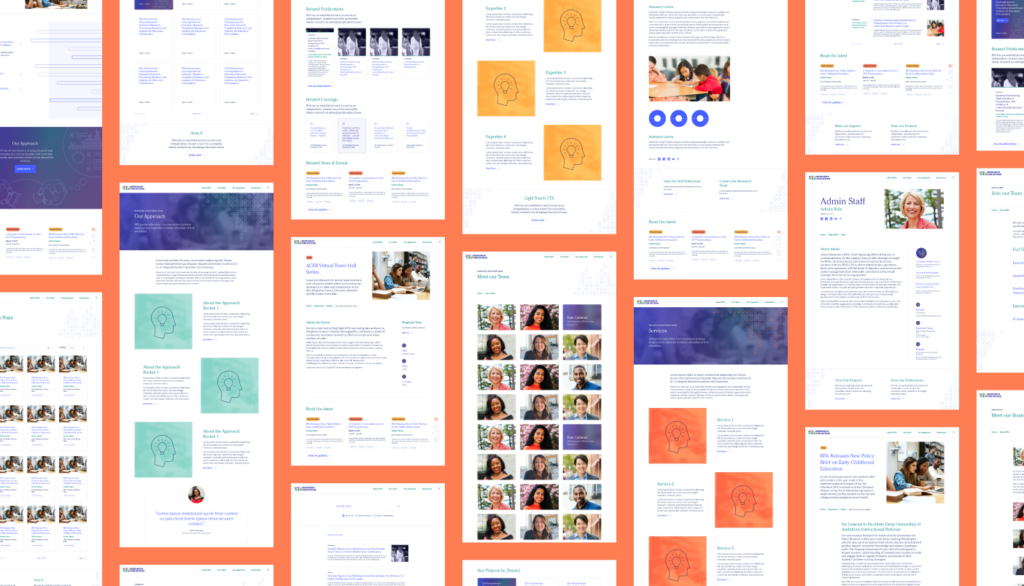
First, we worked together to align RFA’s brand messaging with their identity and expertise. Then, we built out RFA’s team profiles and tagging taxonomy to ensure their in-house experts were positioned as such, and finally, we developed nuanced content relationships, so that as users work through the website, they would be presented with an interesting and full story of RFA’s impact. We prioritized:
Clarity
Streamlining and translating the ‘who’, ‘what’, and ‘why’
Ease
Providing content for ‘skimmers’, ‘swimmers’, and ‘divers’ within a scalable structure
Engagement
Moving beyond awareness-raising to perception-shifting