Strategic Repositioning
At the beginning of our partnership, GEO was undergoing a comprehensive strategic overhaul with an external vendor to reassess their direction and future goals. Radish leveraged the insights from this strategic exercise as a foundation for our own Discovery phase, honing in on how GEO’s new strategic plan would impact their website.
Through a series of interviews, focus groups, and in-depth analysis, the Radish team sought to understand what was most important to GEO. While their strategy was evolving, two core pillars remained true: GEO connects people to people, and people to information. With those pillars in mind, we established a guiding principle for the new website: to ground all work in Equity.
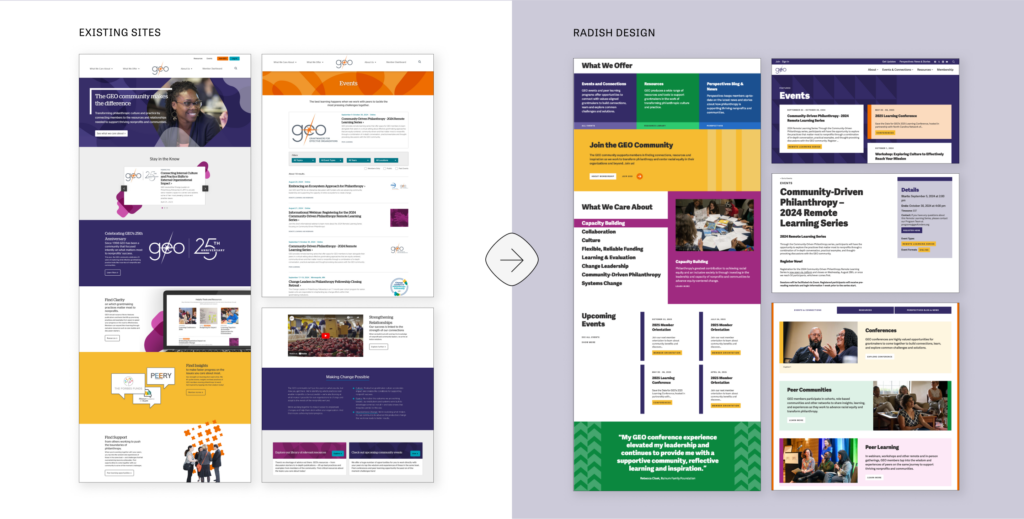
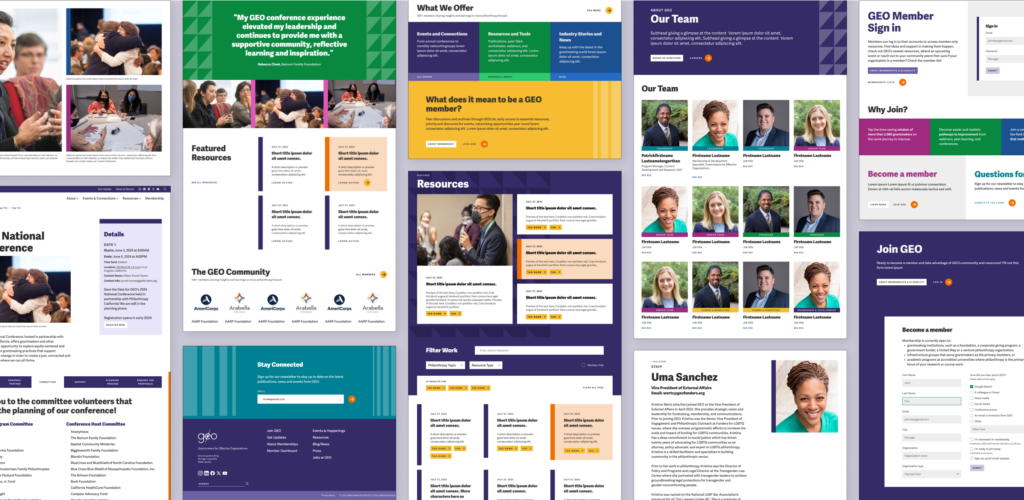
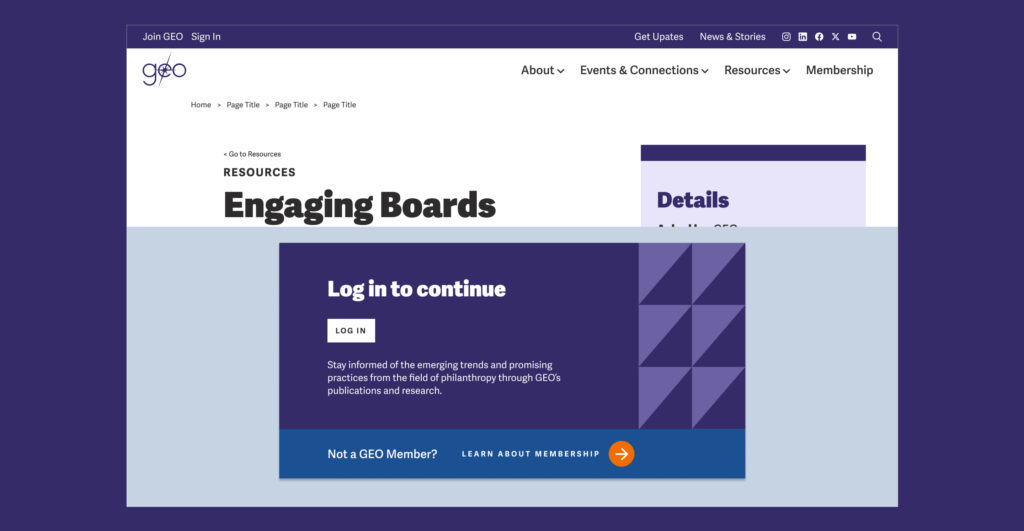
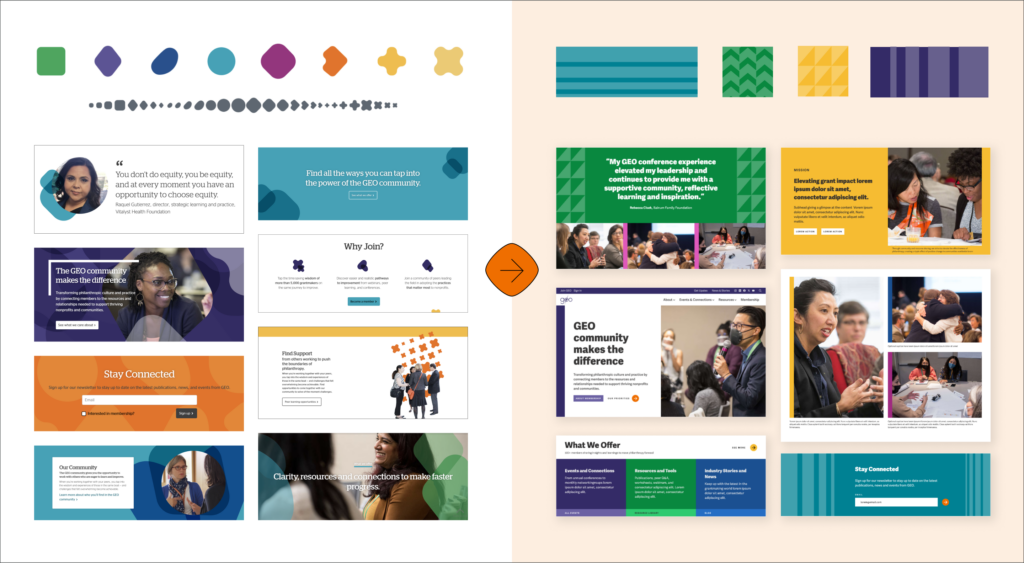
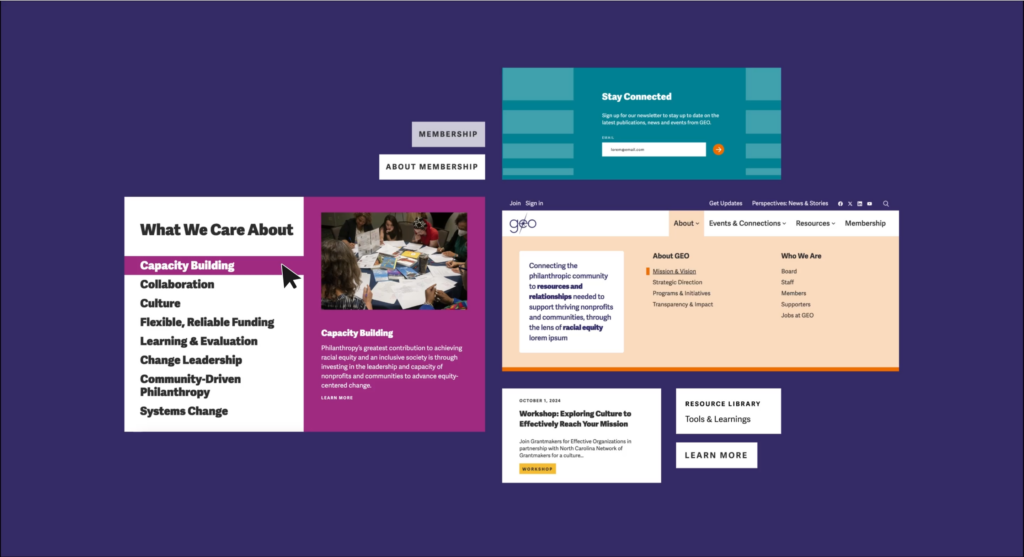
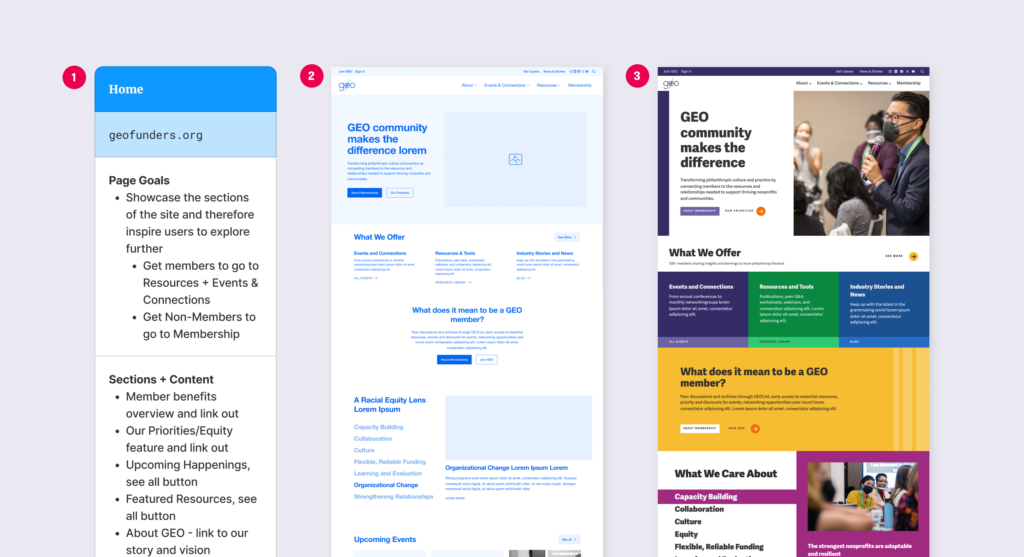
This principle shaped our entire approach as we restructured their site, redefined post types, reorganized taxonomies, and refined the updated brand. By removing Equity as a separate taxonomy topic, we underscored that Equity is not just one aspect of GEO’s work but the lens through which they view all of their work. Making more resources and events accessible to everyone advanced our goal of amplifying GEO’s impact on people.