A Brand Call To Action
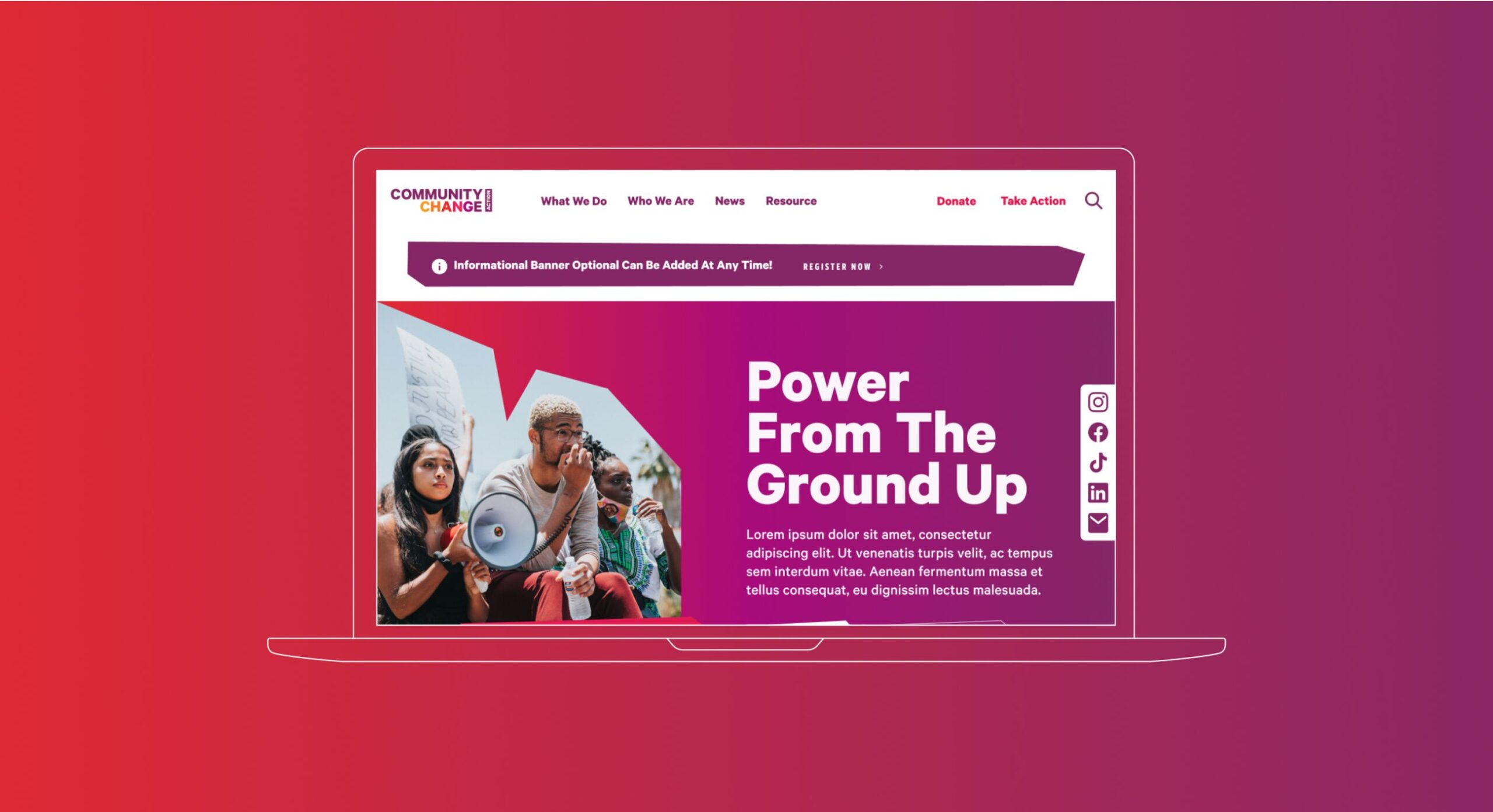
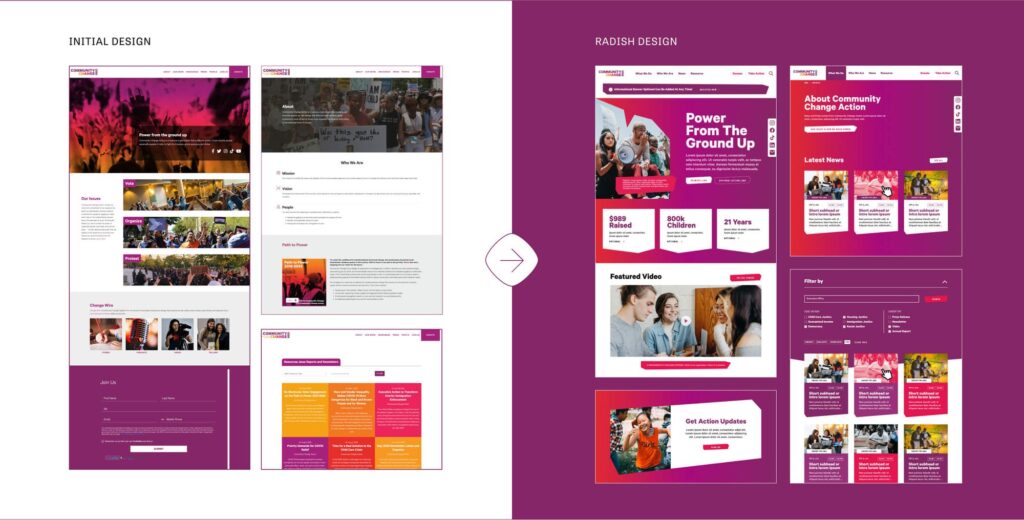
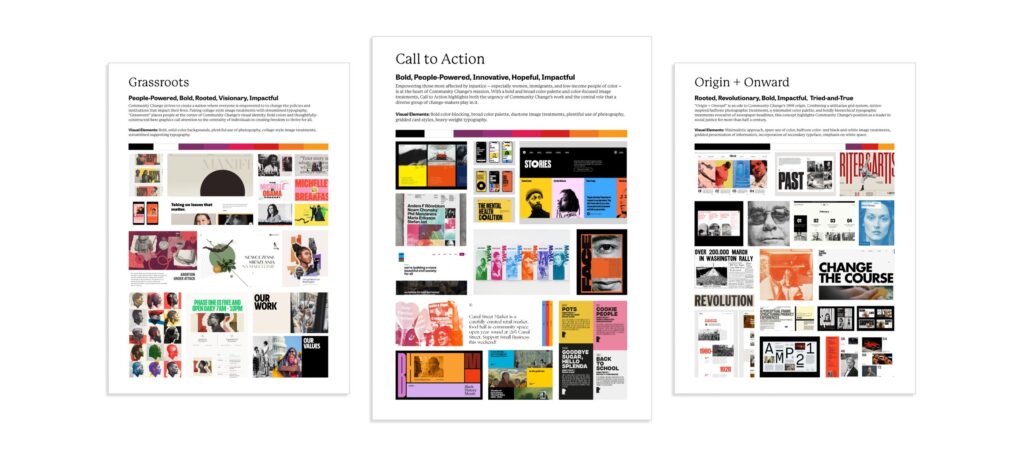
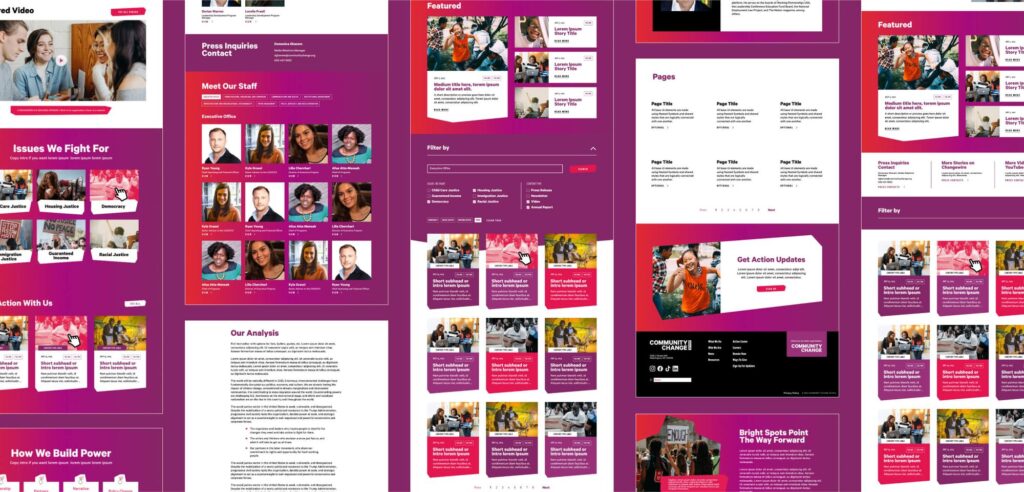
The Community Change team told us early in the process that they felt their websites didn’t live up to their brand’s full potential. Community Change’s existing branding set a strong foundation that lent itself well to a powerful visual execution, featuring bold colors and strong typography that gave Radish an incredible jumping off point. We set off to amp up their brand (with an accessibility-first mindset) to better tell their story, amplify their mission, and reflect the big impact of their work.