Merging Multiple Experiences for Different Audiences
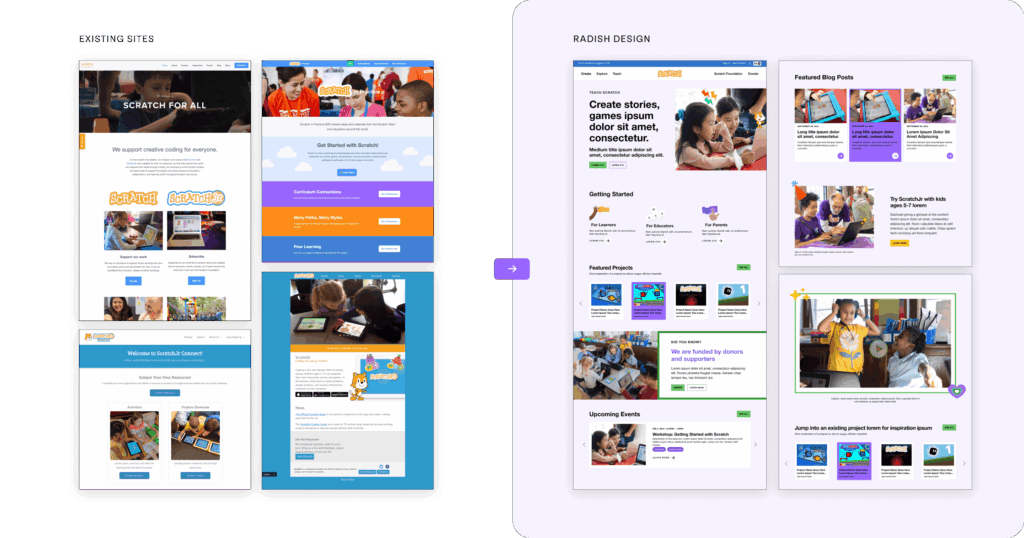
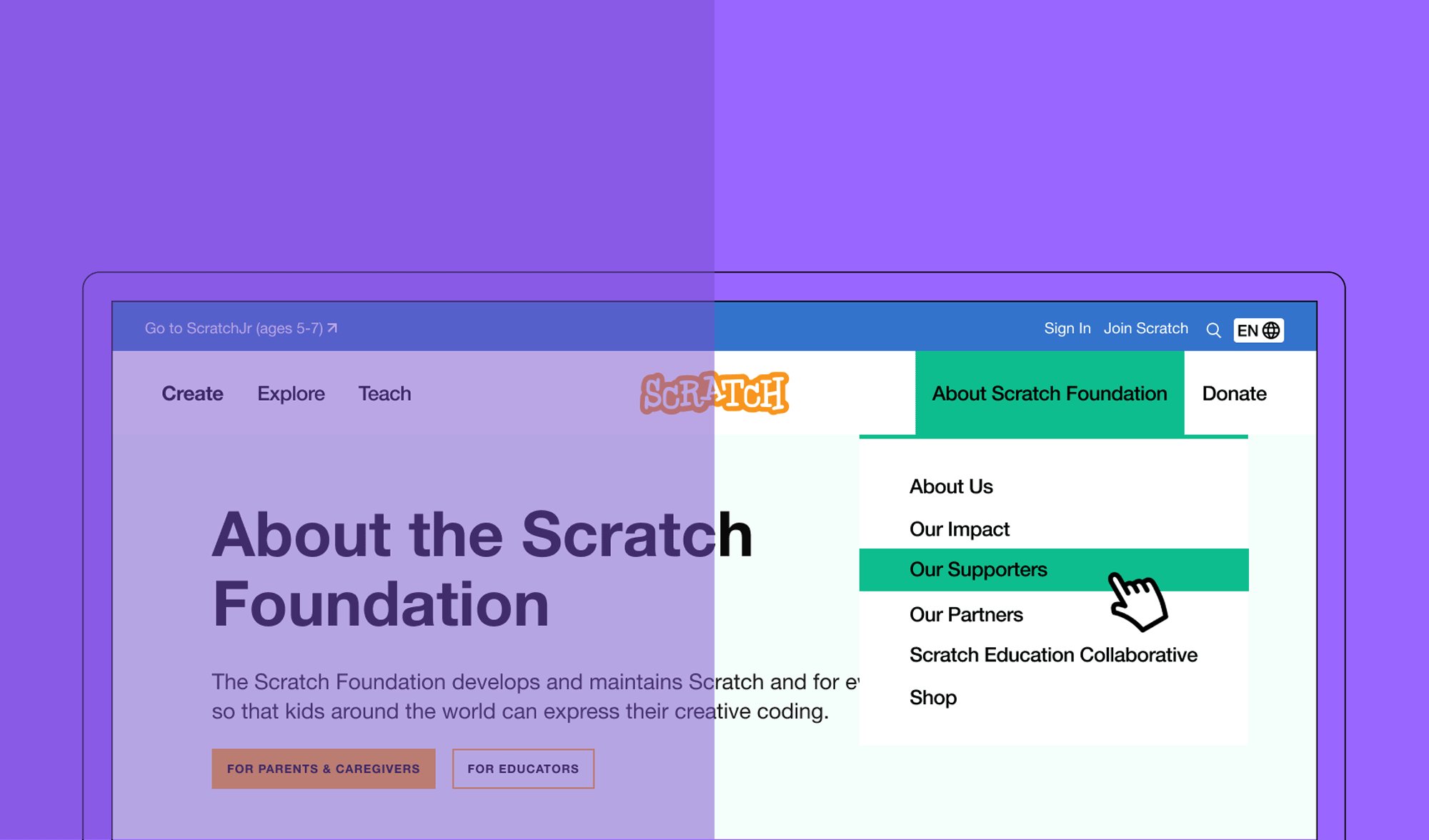
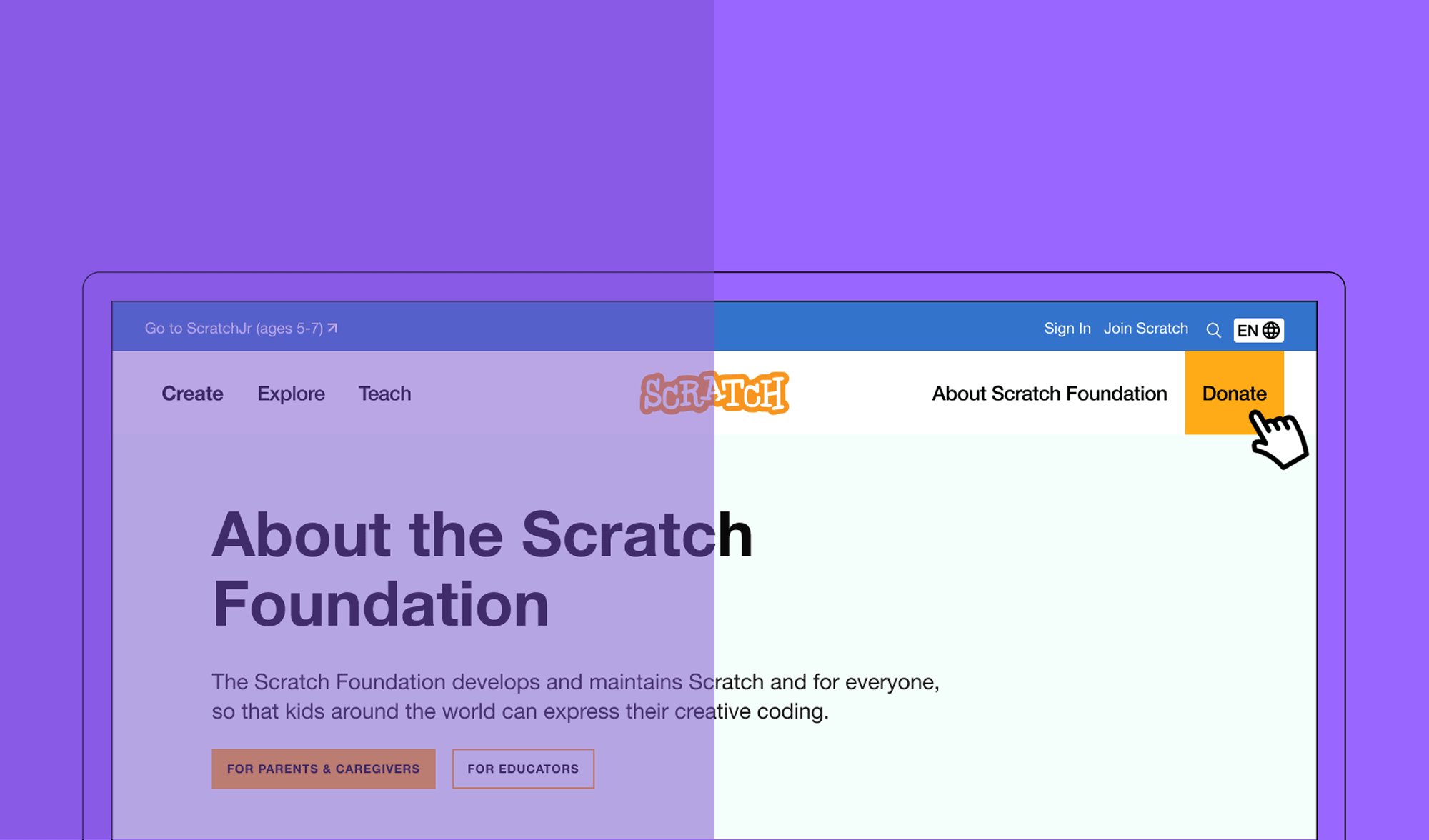
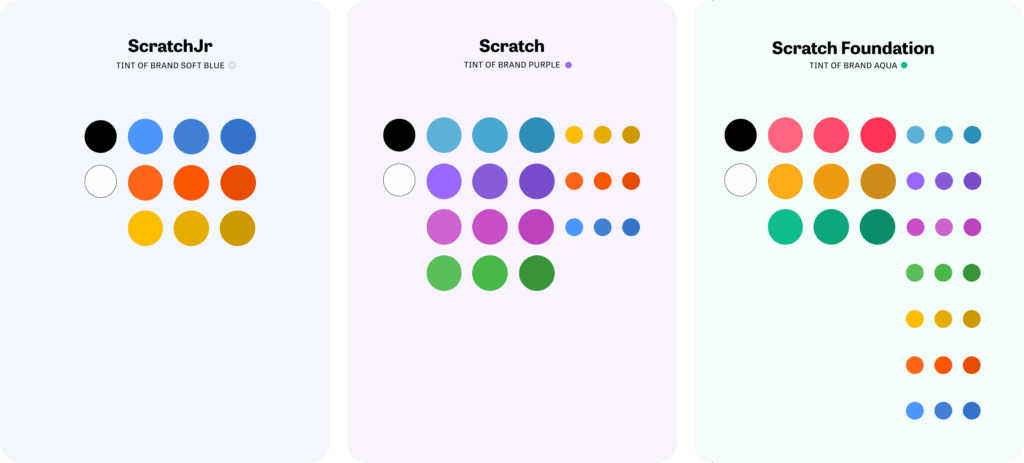
Defining Scratch’s brand ecosystem has been a challenge as the organization has grown. They are a software company, but also a 501(c)3. They primarily provide resources to parents and educators, but their biggest user demographic is children under the age of 15. These complexities meant that Scratch’s brand comprised five siloed divisions – and five separate websites – rather than a symbiotic brand ecosystem. Scratch’s primary goal in working with Radish Lab was to unite those separate experiences in a way that harmonized with Scratch’s organizational structure and made intuitive sense for the structure of Scratch as an organization, as well as for their key audiences.
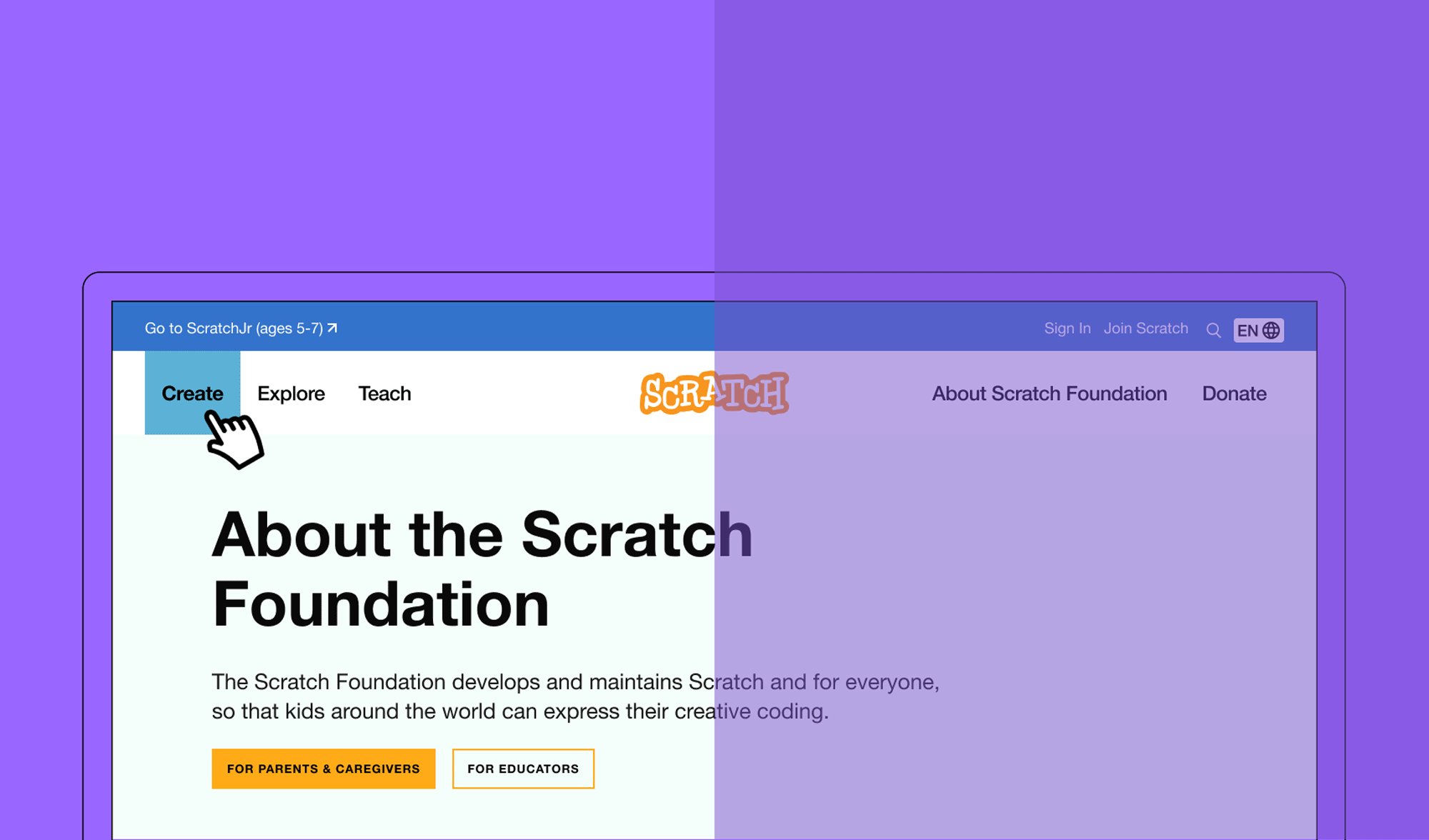
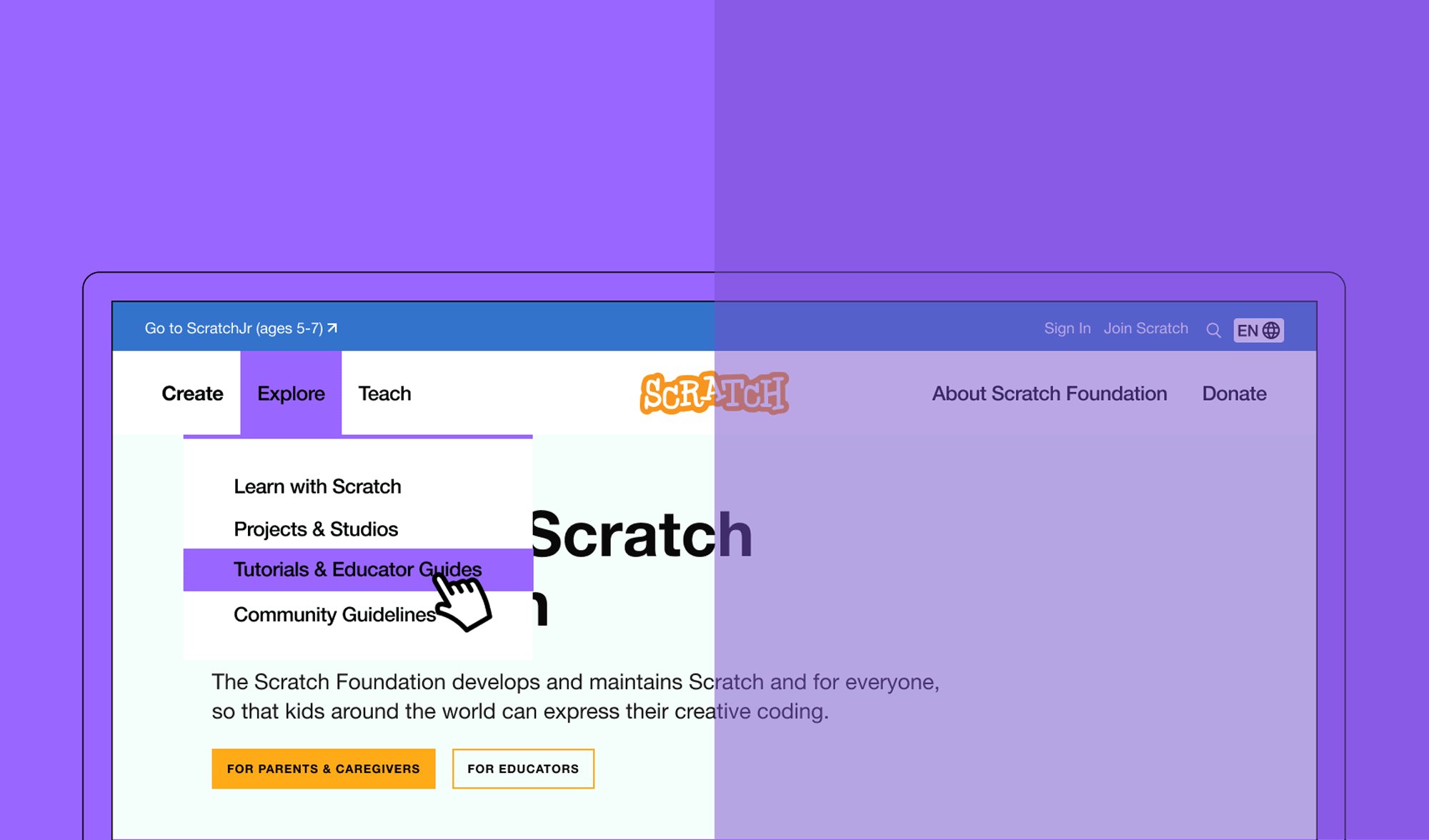
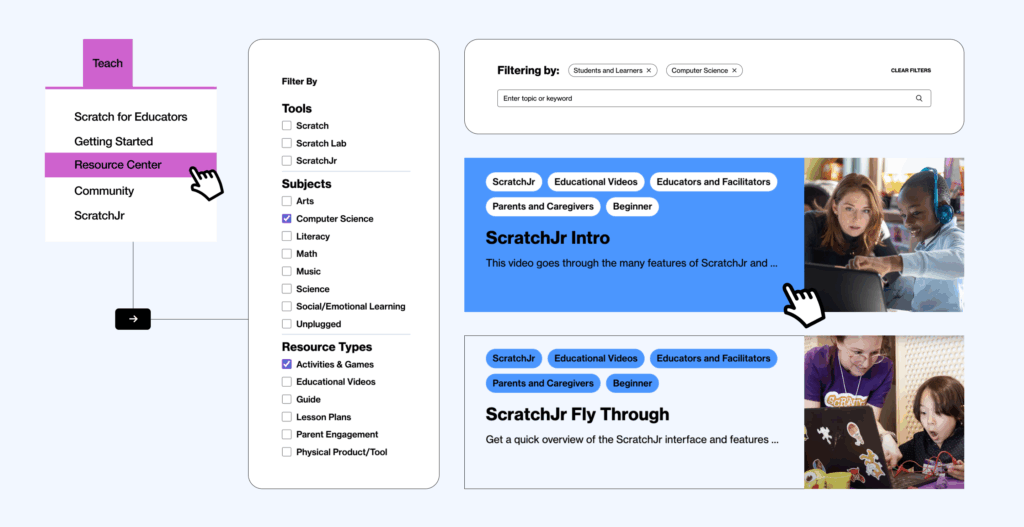
In conversations with the Scratch team during the the strategy and user experience phases of the project, Radish teased out insights into the needs of each unique audience and user type in order to fully understand the implications of the merger. With a firm grasp on each audiences’ needs, we designed a new information architecture that is equally optimized for providing resources for educators and parents, encouraging users to learn about and contribute to the foundation, and ensuring kids have inviting entry points into the tools themselves.