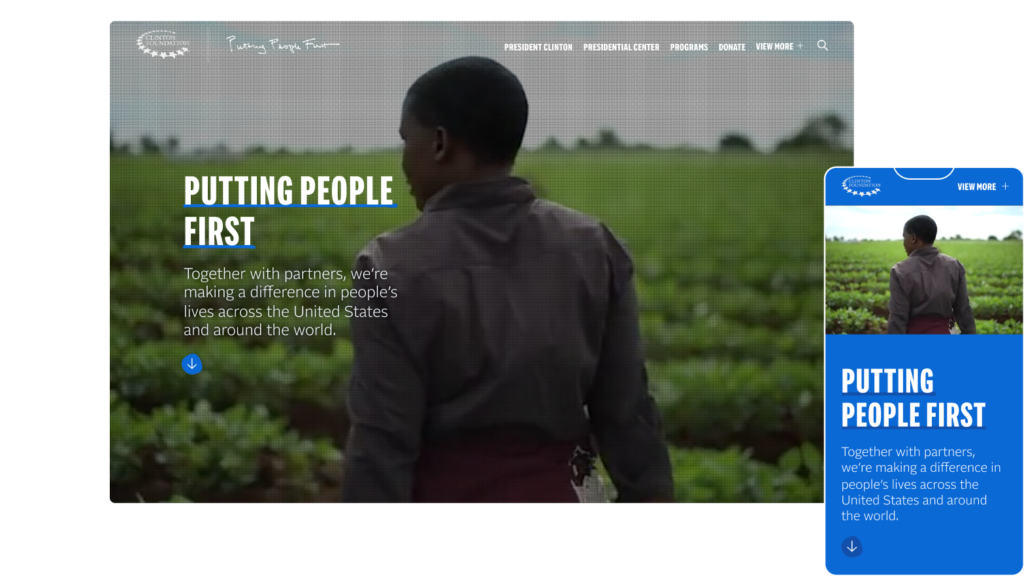
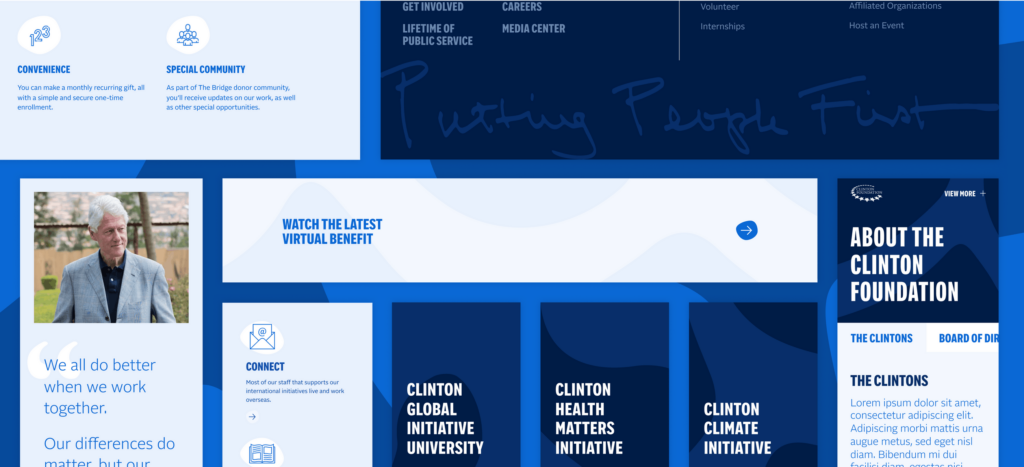
Putting people first in the Clinton Foundation’s story.
The Clinton Foundation excels in identifying tough problems, and in bringing people together to help solve global issues, from climate change to the opioid crisis. The President holds a deep commitment to the well-being of people in the U.S. and around the world and a belief that diverse groups of people make the best decisions.
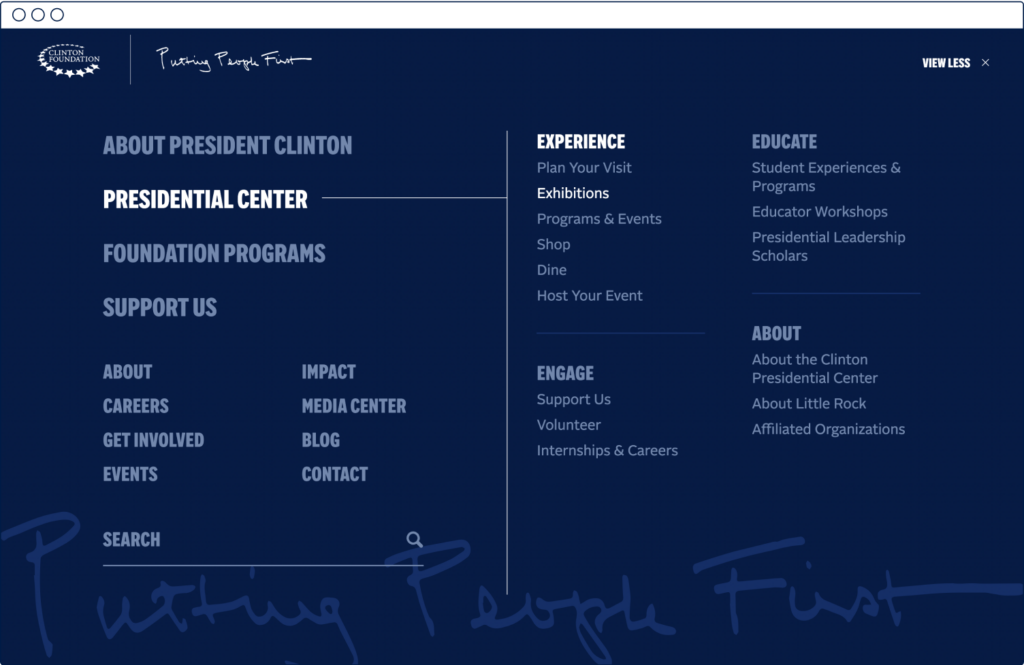
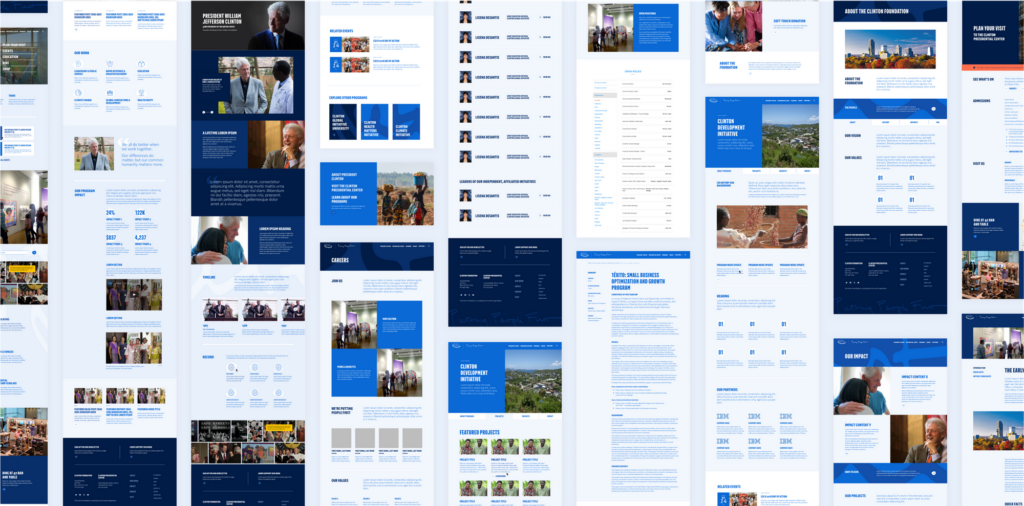
Given the clear and resonant ethos, “Putting People First,” we determined that this mission and tagline would be front-and-center to the website, and serve as the users’ first invitation to explore more deeply. We used the signature handwriting and inky lines for a personal touch at different scales to create dynamic textures.