Prioritizing Clear User Journeys
The new TNTP experience needed to solve pain points for a large number of audiences, each with very different goals, interests, and modes of engaging with TNTP content. During the Discovery and Strategy phases of the process, Radish identified the eight key audiences that TNTP engages with the most often, ranging from high-level users such as School System Leaders and Community-Based Organizations, Policymakers, and major funders to individual students, education professionals, aspiring teachers, and talent seeking a career at TNTP.
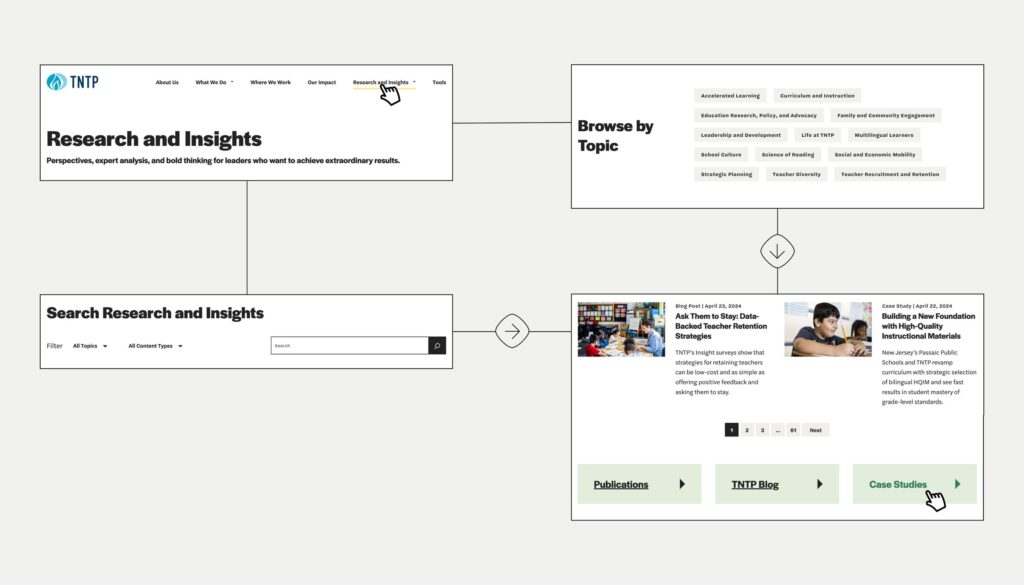
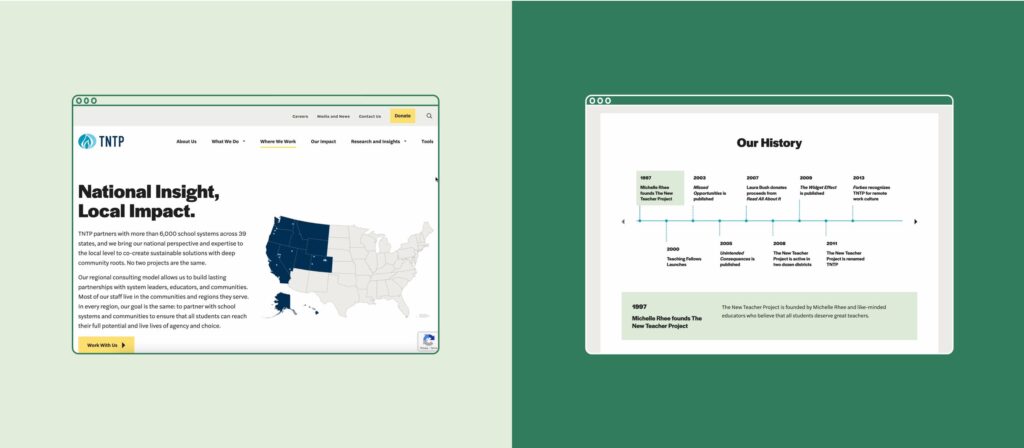
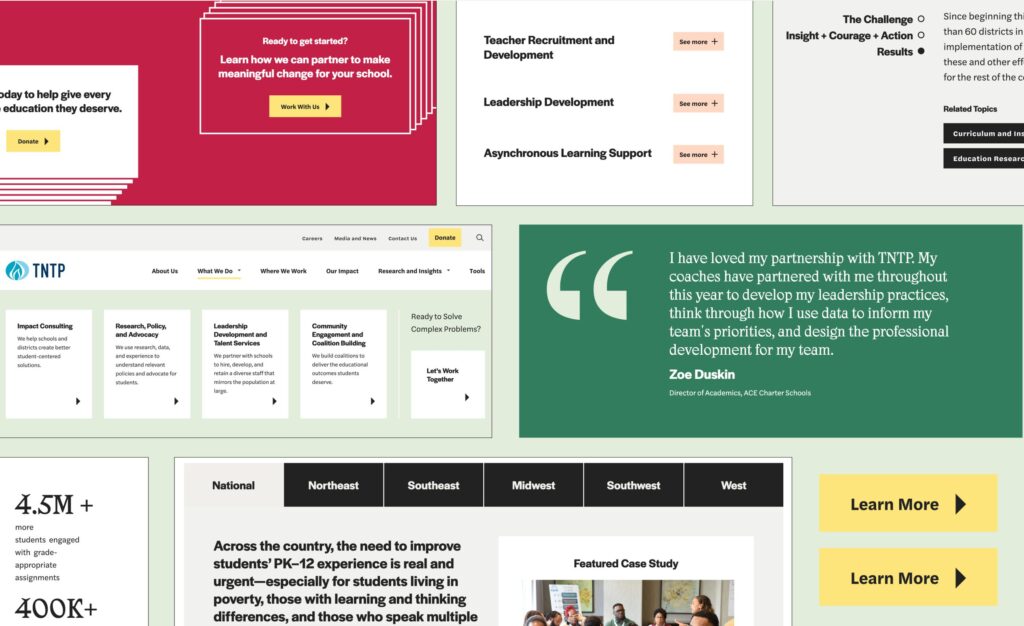
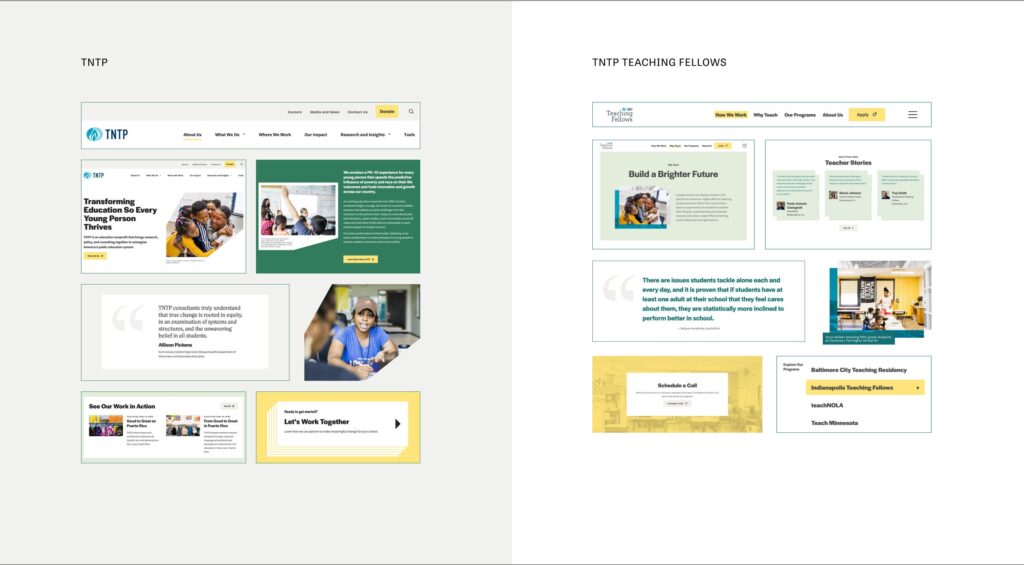
We crafted clear user journeys tailored to each audience, ensuring intuitive experiences across the board. The first part of the journey directs users to TNTP’s core services, such as Research, Policy & Advocacy, and Community Engagement & Coalition Building. We designed each service page to be easy to understand, regardless of the user’s prior knowledge. The result is an experience that guides users effortlessly to the information they need, whether they are looking for resources or to engage TNTP for their services.